User-friendly web design tips
Creating a user-friendly web design is crucial for retaining visitors and converting them into loyal customers. In today’s digital age, where competition is fierce and attention spans are short, a well-designed website can make all the difference. Here are some essential user-friendly web design tips to help you create an engaging and intuitive online experience for your visitors.
1. Prioritize Mobile Responsiveness
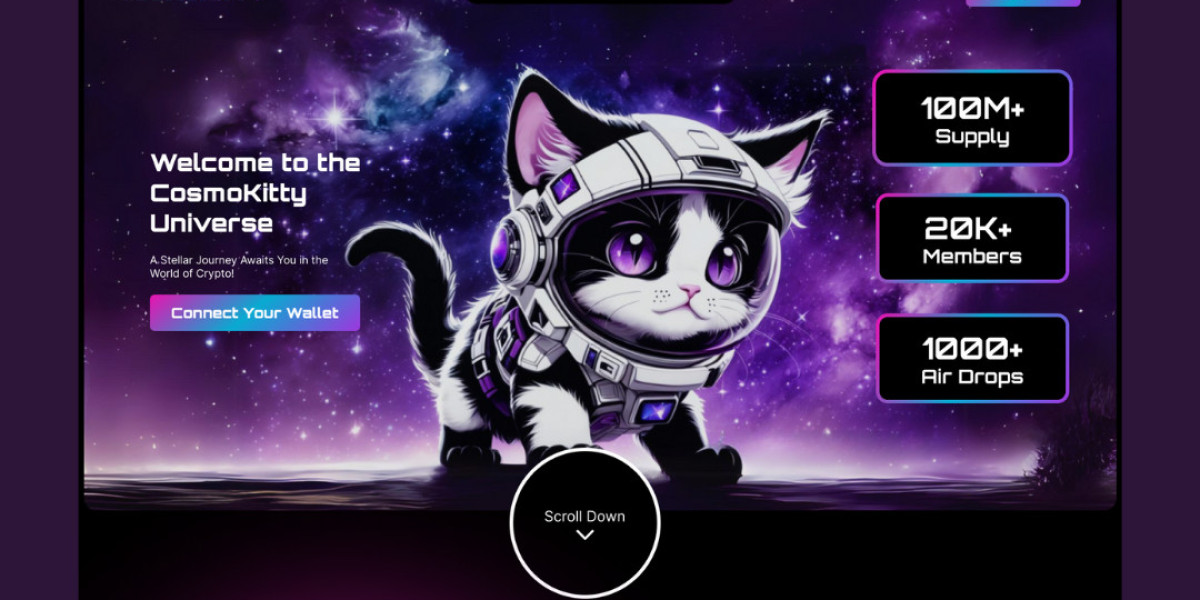
- Responsive Design: Ensure your website looks great on all devices, including smartphones and tablets. A responsive design adapts to different screen sizes, providing a seamless experience.
- Touch-Friendly Elements: Make sure buttons and links are large enough to be easily tapped with a finger. Avoid small text and cramped layouts.
2. Simplify Navigation
- Clear Menu Structure: Organize your menu logically with concise labels. Use dropdown menus sparingly and keep the number of menu items to a minimum.
- Breadcrumb Navigation: Implement breadcrumb navigation to help users understand their location within the site and easily backtrack if needed.
3. Enhance Loading Speed
- Optimize Images: Compress images without sacrificing quality to reduce load times. Use modern formats like WebP for better performance.
- Leverage Browser Caching: Enable browser caching to store static files locally on the user’s device, reducing server load and speeding up subsequent visits.
4. Create Compelling Content
- Readability: Use clear, concise language and break up text with headings, subheadings, and bullet points. Avoid jargon and overly technical terms.
- Engaging Visuals: Incorporate high-quality images, videos, and infographics to complement your content and keep users engaged.
5. Use Consistent Branding
- Visual Identity: Maintain a consistent color scheme, typography, and logo placement throughout your site. This helps build brand recognition and trust.
- Tone of Voice: Ensure your content reflects your brand’s personality, whether it’s professional, casual, or playful.
6. Implement Intuitive Forms
- Minimal Fields: Keep forms short and only ask for essential information. Long forms can be daunting and deter users from completing them.
- Clear Labels and Instructions: Use clear labels and provide instructions or examples to guide users through the form submission process.